商品图片放大或转换
网店网页设计・商品列表・商品展示
商家可以利用 eshopland 网店平台的多功能网页设计工具,设定商品图片在商品列表的显示方式,例如当把鼠标移到商品列表上的图片时,图片会放大显示,或会转换; 甚至可以设定图片按时自动转换,以增强网页的视觉效果。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
1. 商品列表页
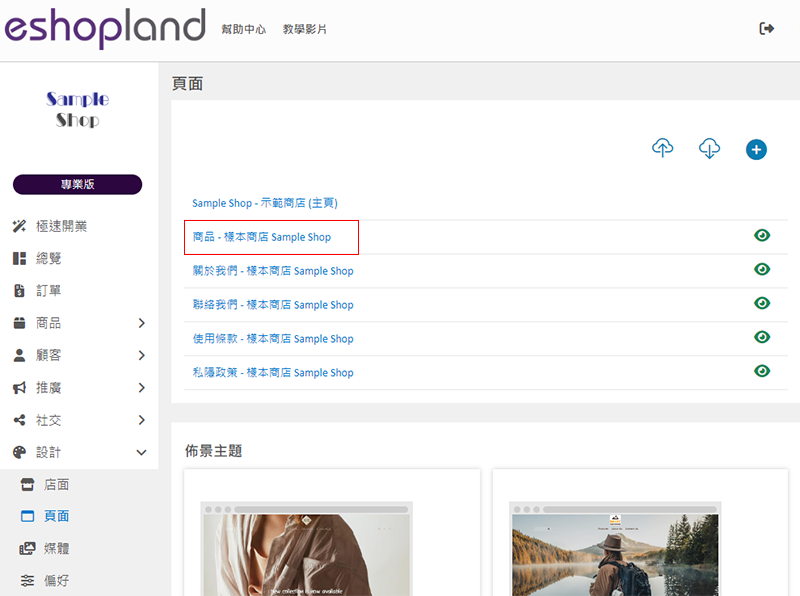
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

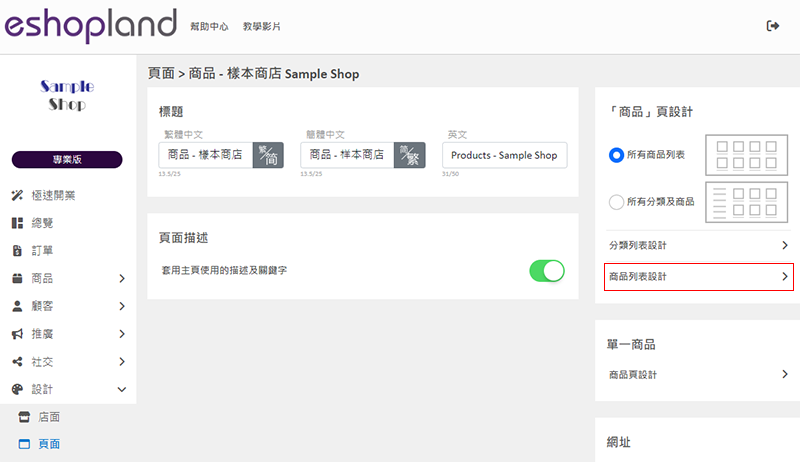
2. 商品列表设计
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

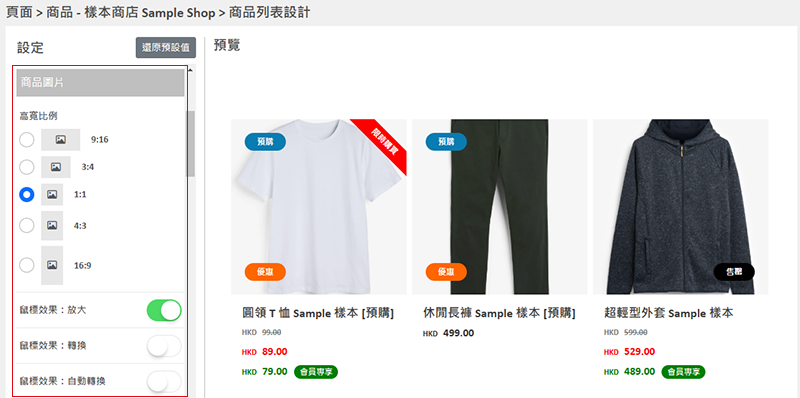
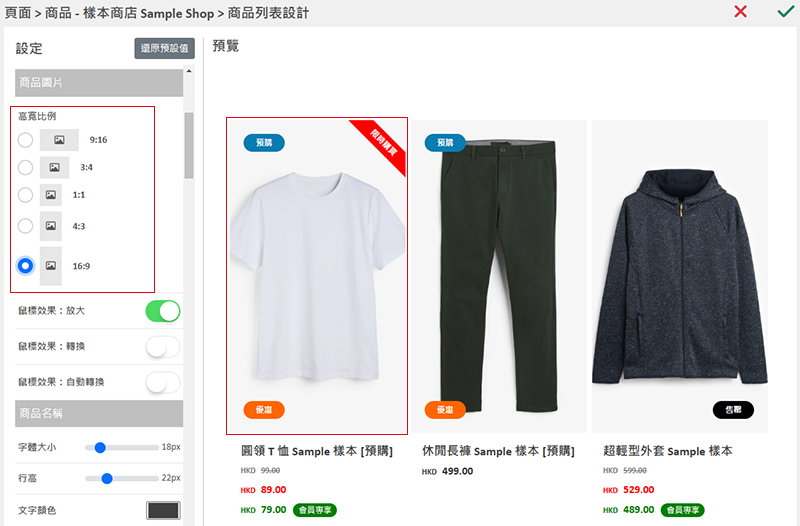
3. 设定「商品图片」
您可以自定义商品图片在「商品列表」上的显示方式。

高宽比例
选择商品图片在商品列表显示时,高度与宽度的比例。
图片显示会按照原图的比例自动调整。
提示:
假如您上载的商品图片是正方形(即 1:1),而您选择使用 16:9 的高宽比例,商品图片会被自动裁剪,以达到符合 16:9 的比例。
假如您希望使用 16:9 的高宽比例,建议上载 16:9 比例的图片,例如1280 x 720、1920 x 1080、3840 x 2160 等。

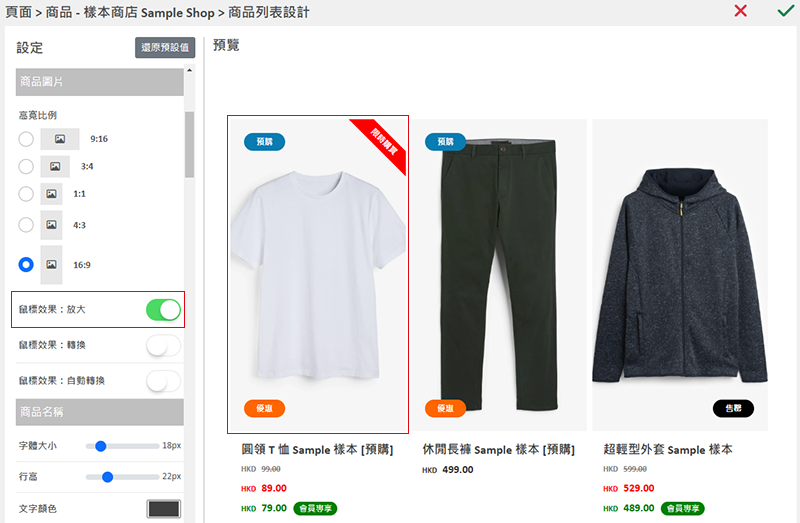
鼠标效果:放大
当顾客利用鼠标(mouse)在商品列表上互动,把鼠标(cursor or mouse pointer)移到商品图片上时,该图片会稍微放大显示, 以增强互动时的视觉效果。

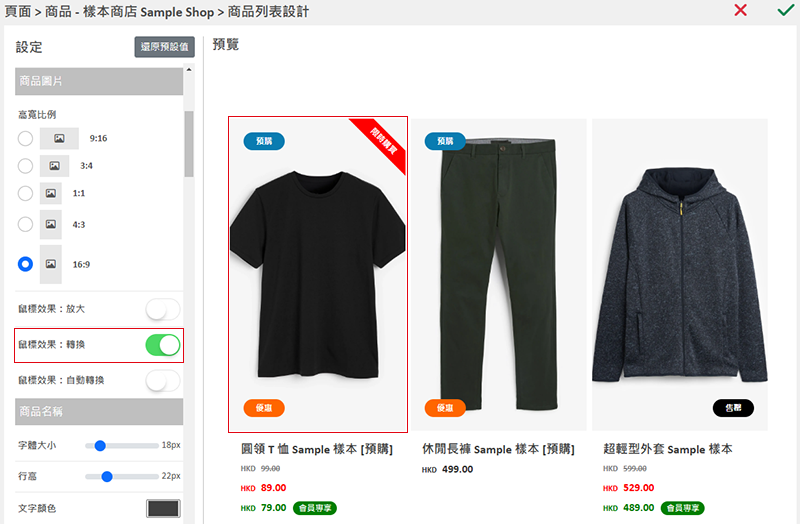
鼠标效果:转换
当顾客把鼠标移到商品图片上时,商品图片会转换为第二幅图片。
商家必须为商品加入最少两幅图片,方可展现图片转换的效果。

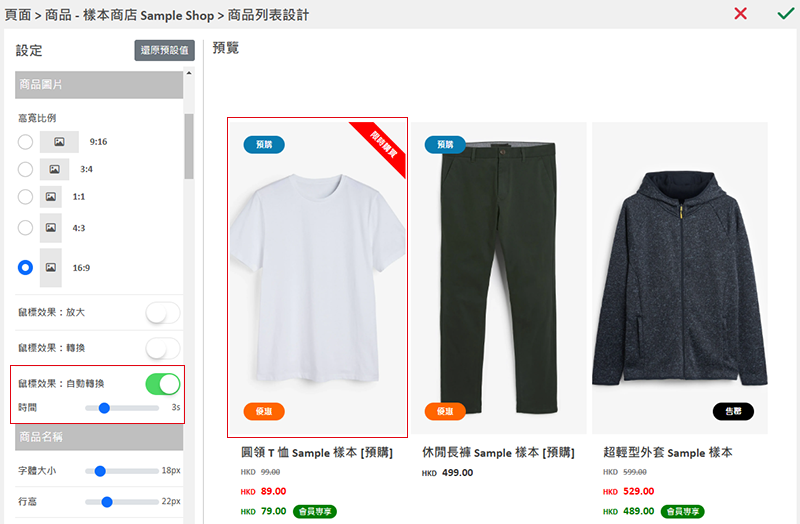
鼠标效果:自动转换
全部在「商品列表」上的商品图片,都会按照设定时间自动转换。
商品图片自动轮播转换功能,只会套用于商品的首两幅图片。
商家必须为商品加入最少两幅图片,方可展现图片自动转换的效果。
自动转换的设定时间以秒(s – second)为单位。
例子:
自动转换时间设定为「3s」,即表示所有在「商品列表」的图片,会每 3 秒钟自动转换一次;而只有一幅图片的商品,则不会有任何转换。

4. 套用
保存  设置。
设置。
延伸阅读
新增及管理图像
商家可以在 eshopland 网店平台特设的多功能媒体库,加入商品图像、设计图片及媒体档案,在媒体库建立不同的文件夹,分类储存不同的图片,以便日后搜查及管理。1. 进入媒体库进入主控台 > 设计 >... [阅读更多]
设定每行商品数量
eshopland网店平台的多功能网页设计工具,可以让商家自主为网店网页加入不同的设计风格,自订商品列表的每行商品数量,以配合不同网店的主题和形象。更多关商品列表的设计方法,可参考《商品列表设计》的介... [阅读更多]
管理会员电子礼券
商家可以在网店管理后台,手动发送、调整及管理会员的电子礼券(或又俗称为「购物金」),以配合网店业务的实际需要。1. 顾客资料记录前往主控台 > 顾客 > 所有顾客,然后在顾客清单上拣选需要管理的顾客资... [阅读更多]
订单列表总览
商家使用 eshopland 网店平台时,可直接透过订单列表轻松查阅所有订单的基本资料、即时状态及历史纪录,快速掌握待处理订单。系统支援列表筛选及批量管理操作(如出货/取消),大幅简化日常营运流程,有... [阅读更多]